
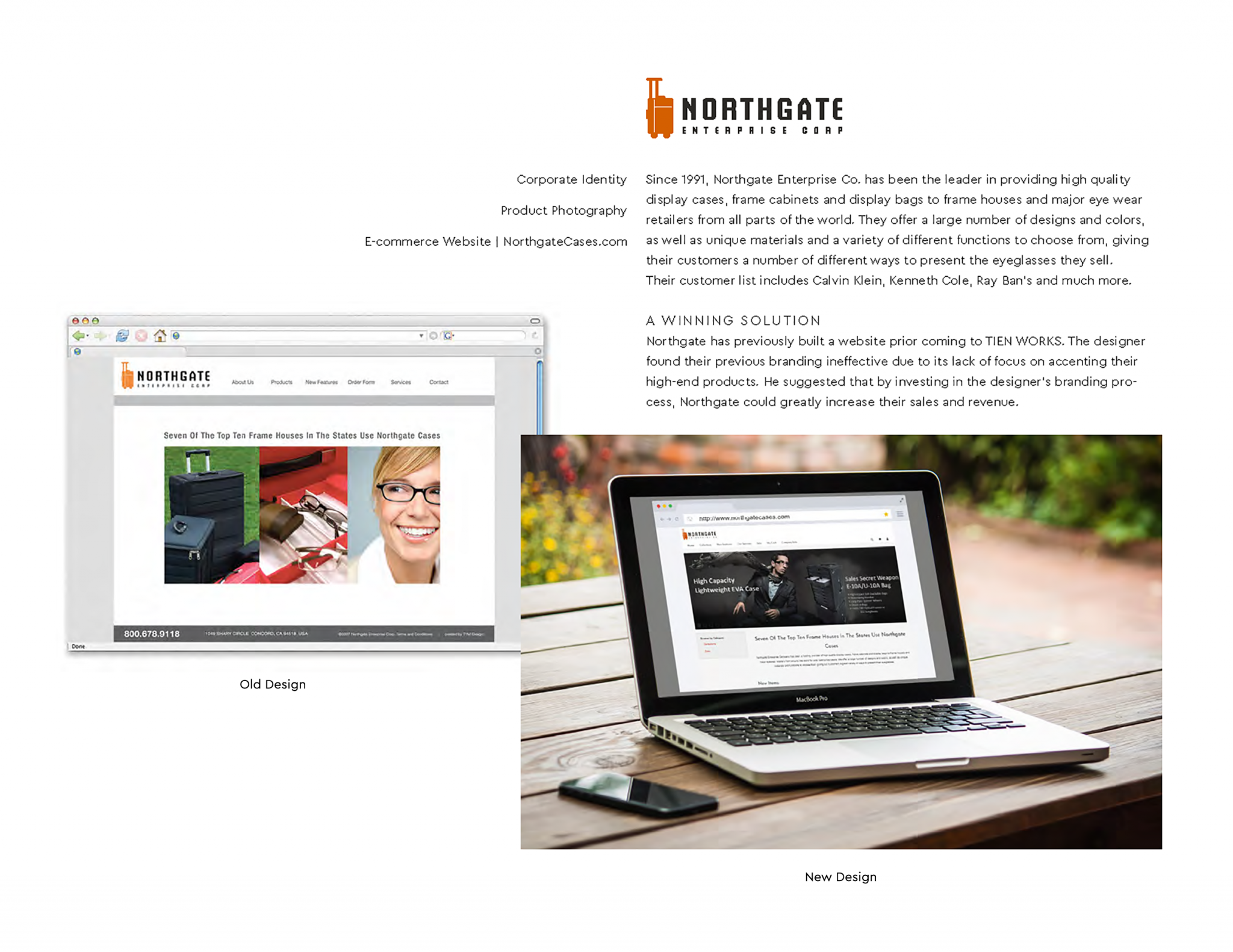
VISION 99 CORPORATION – UI/UX, WEBSITE DESIGN
AT VISION 99, I LED A TEAM OF ENGINEERS AND DESIGNERS THROUGH AN AGILE USER EXPERIENCE PROCESS WHILE BUILDING NORTHGATE’S E-COMMERCE SITE; HERE ARE THE STEPS TAKEN TO ACHIEVE OUR GOALS:
1. IDENTIFYING AND UNDERSTANDING THE PROBLEM: WE TOOK A LOT OF TIME TO IDENTIFY THE PROBLEMS WITH OUR CURRENT E-COMMERCE SITE AND UNDERSTAND HOW WE MUST SOLVE THE USER EXPERIENCE FOR OUR CUSTOMERS. TO NAME A FEW PROBLEMS WE HAD WERE:
A. BUILDING CUSTOMIZATION PAGE FOR CUSTOMERS THAT HAD CUSTOM PRODUCT REQUESTS.
B. MAKE IT EASIER FOR OUR CUSTOMER’S TO CALCULATE SHIPPING WORLDWIDE AND BY DIFFERENT METHODS/QUANTITIES.
C. MADE SURE CUSTOMER’S HAS AN EASY AND CONFIDENT EXPERIENCE WHILE CHECKING OUT VIA SHOPPING CART.
WE NEED TO DO THIS PART TOGETHER FROM THE BEGINNING SO THAT WE CAN CLEARLY IDENTIFY THE PROBLEM AND KNOW WHAT OUR GOALS IN FINDING THE RIGHT SOLUTIONS.
2. GATHERING USER INFORMATION AND RESEARCH: WE’VE GATHERED INFORMATION OF VISION 99’S CUSTOMERS; WHO AND WHERE ARE THEY FROM? WE ASKED THEM AT TRADE SHOWS, CORPORATE EVENTS/MEETINGS AND VIA EMAILING QUESTIONNAIRES FOR IDEAS TO IMPROVE THE CURRENT WEBSITE. WE’VE ALSO GATHER VISION 99’S COMPETITORS RESEARCH TO SEE WHERE THEY ARE AT WITH THEIR UX AND UI AND HOW WE CAN IMPROVE OUR EXPERIENCE FROM THEM AS WELL. WE DID THIS TO SAVE TIME DURING DESIGNING THE SITEMAP AND CREATING EFFECTIVE MOCK-UP PROTOTYPES.
3. BUILDING THE USER PERSONA THROUGH ANALYSIS: WE’VE FOCUSED ON DELIVERING THE USER’S GOALS AND THEIR OBSTACLES THAT PREVENT THEM FROM REACHING THEIR ULTIMATE GOAL (I.E.- CHECKING OUT THE SHOPPING CART, SUCCESSFULLY AND EFFICIENTLY). AT THIS STAGE, WE HAVE DESIGNED PERSONAS THAT ARE GOOD AT COMMUNICATING RESEARCH INSIGHTS AND USER GOALS, FOCUSING ON SPECIFIC TYPES OF USERS, DEFINING THE SERVICE OFFERED AND AVOIDING ELASTIC USER AND SELF-REFERENTIAL DESIGN. THIS PHASE WAS CRUCIAL TO REALLY UNDERSTAND OUR CUSTOMERS AND THEIR USER’S NEEDS. THIS WAY WE HAVE A PLAN TO TRULY DESIGN, BUILD AND DELIVER SOLUTIONS TO THEIR PROBLEMS.
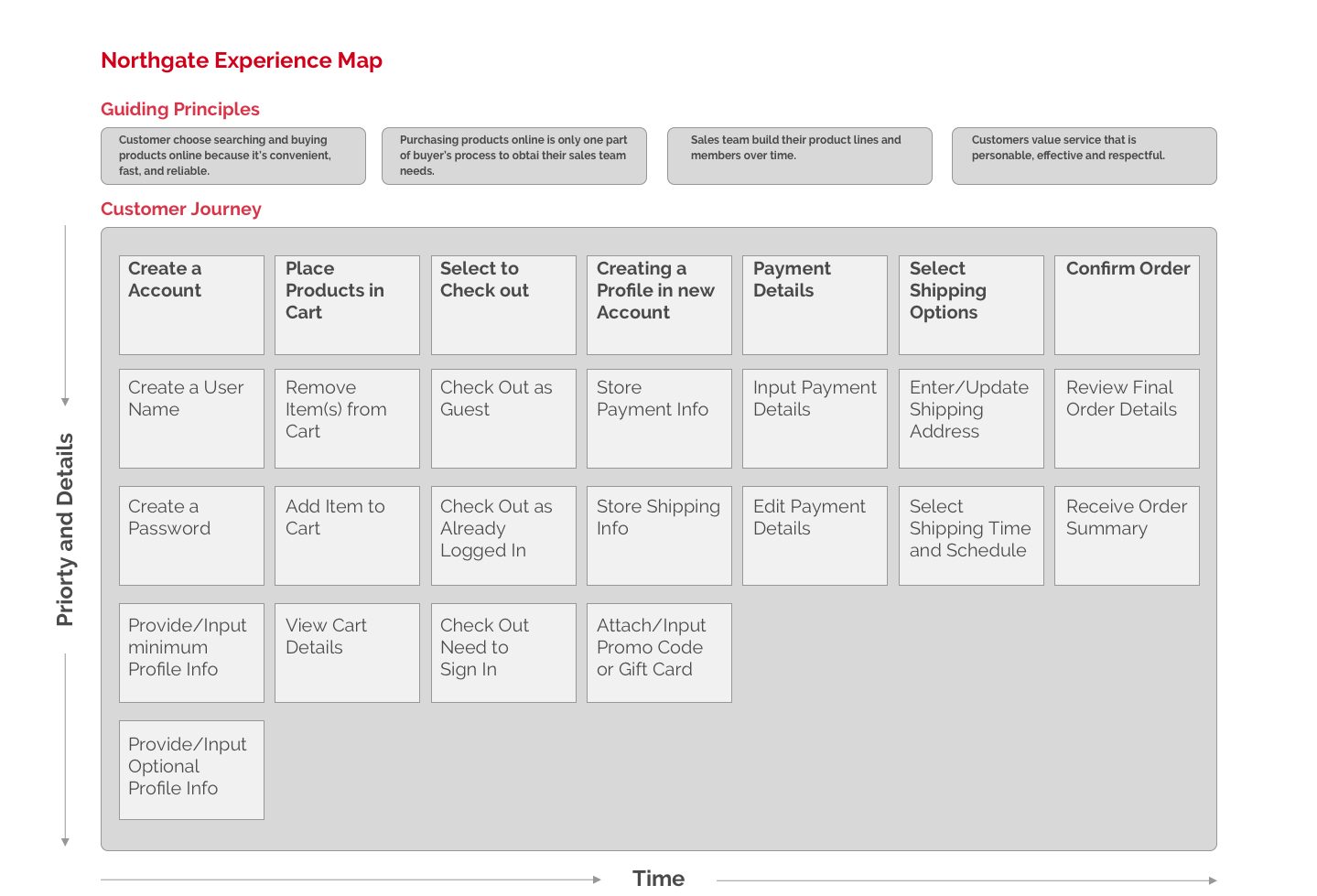
4. CREATING USER STORIES AND SITEMAPS: AFTER ACQUIRING USER INSIGHTS AND PERSONAS WE ARE READY FOR THE TEAM TO COME TOGETHER AND BEGIN CREATING SCENARIO MAP ON A BOARD WITH STICKY NOTES, DRAWINGS, AND IMAGES ETC. WE DEFINE THE STEPS THAT EACH USER WILL GO THROUGH TO GET TO THEIR FINAL GOAL. WE NEED TO DO THIS PART TO MAKE SURE WE SATISFIED ALL THE USER STORIES IN OUR FINALIZED SITEMAP SO THAT ALL OF THEM CAN REACH THEIR FINAL GOALS.

VISION 99 CORPORATION – USER JOURNEY MAPPING
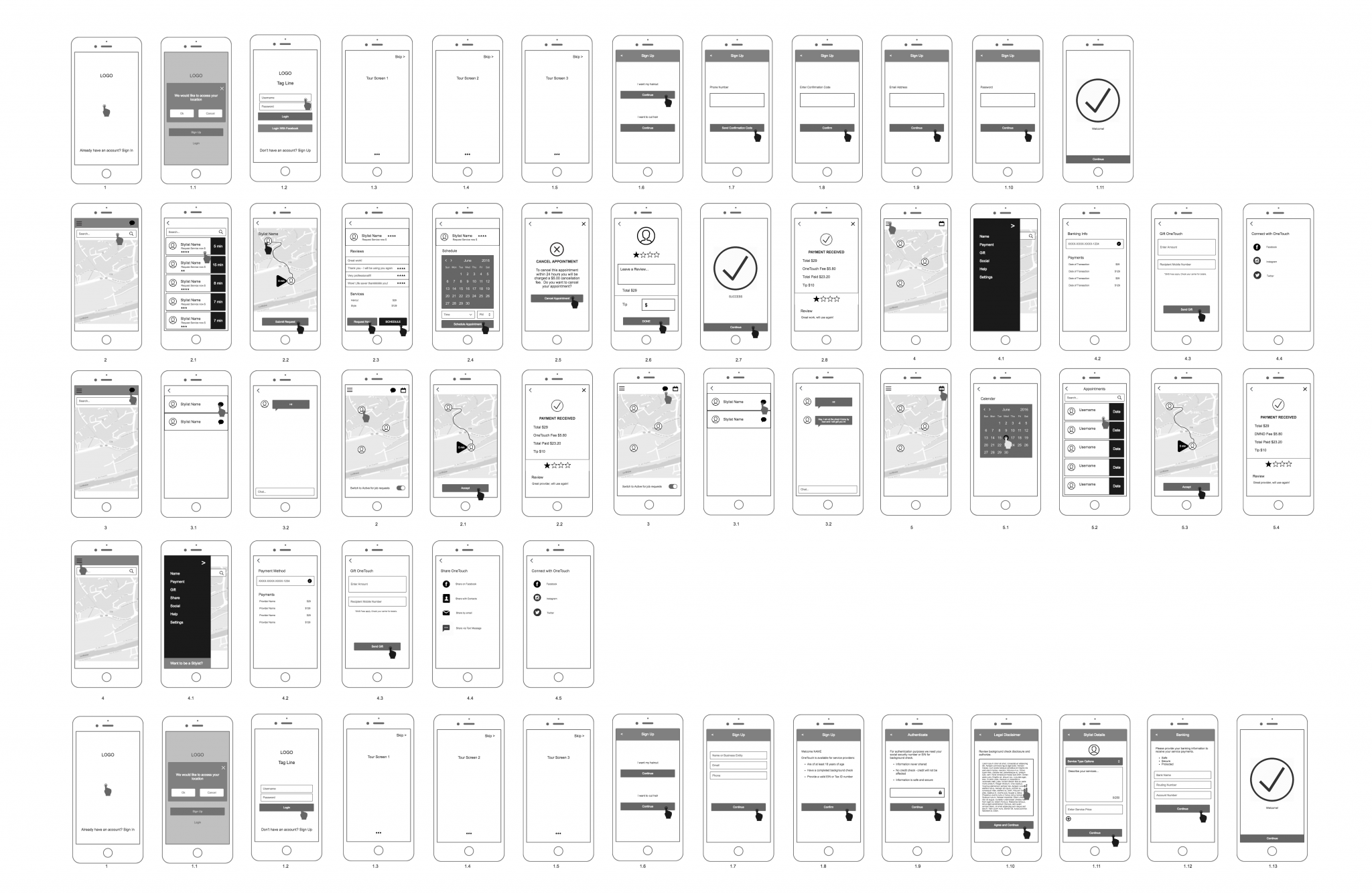
5. WIRE-FRAMING AND INTERACTION PROTOTYPES: NOW THAT WE HAVE THE USER STORIES ALL MAPPED OUT WITH OUR FINALIZED SITEMAP WE BEGIN THE WIRE-FRAMING STAGE IN LO-FIDELITY WITH POST-ITS AND EVENTUALLY MOVE OVER TO THE SKETCH AND INVISION TO CREATE A HI-FIDELITY PROTOTYPE. THIS PHASE WAS NECESSARY TO CREATE A VISUAL MOCKUP OF THE SITE ON RESPONSIVE PLATFORMS. VISION 99’S SITE NEED TO DESIGNED TO READ AND INTERACT EASILY ON DESKTOP, TABLET, ANDROID AND IOS DEVICES. AT THIS STAGE WE BUILD THE BLUE PRINTS FOR OUR DEVELOPERS TO KNOW EXACTLY HOW WE WANT OUR PAGES TO FLOW.

VISION 99 CORPORATION – MOBILE WIREFRAMES

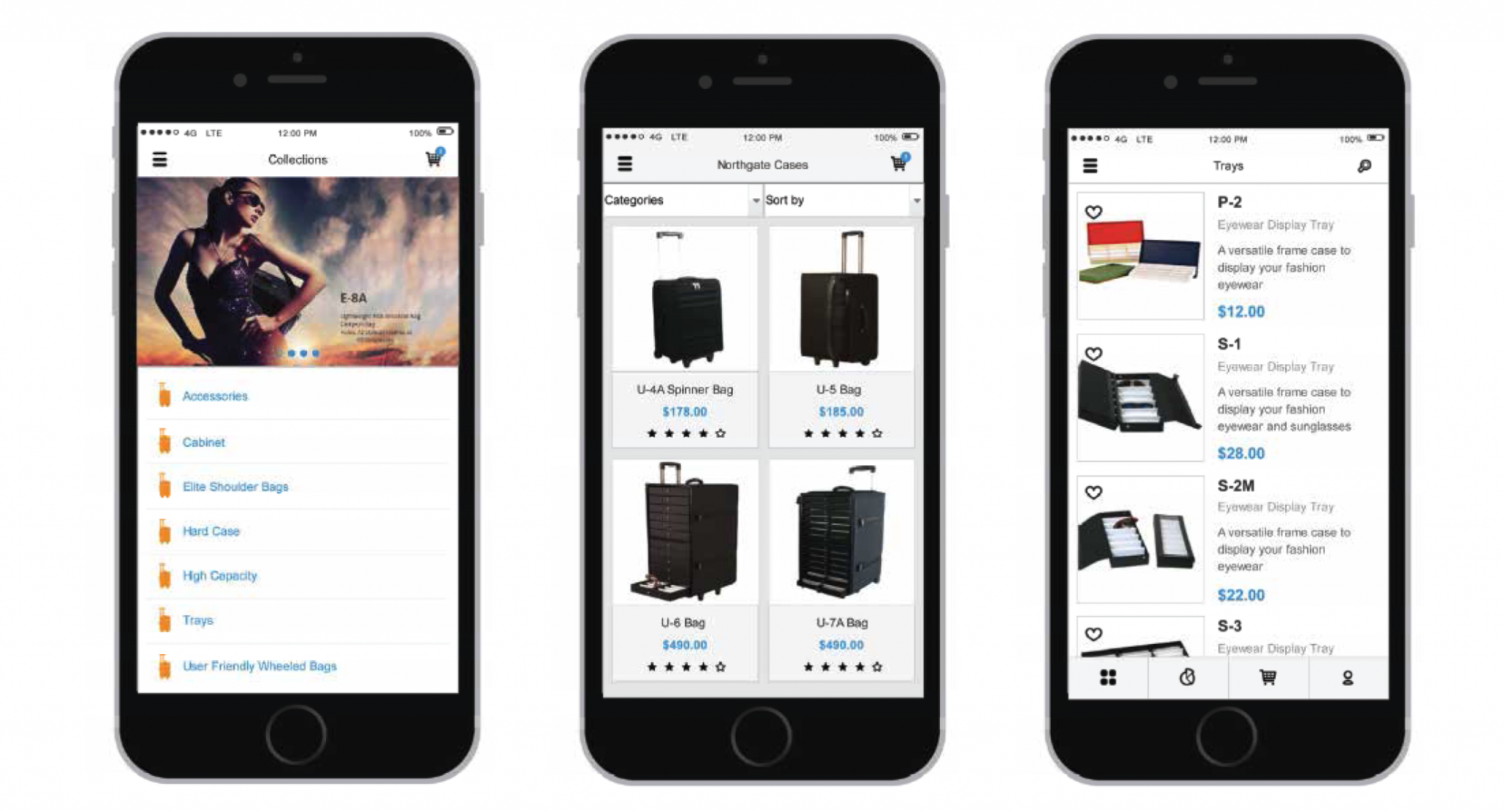
VISION 99 CORPORATION – MOBILE UX DESIGN
6. UI AND VISUAL DESIGN AND DELIVER: AT THIS STAGE WE FURTHER ENHANCE OUR PROTOTYPE AND UI AND RICH GRAPHICS AND LAUNCH-READY VISUAL ASSETS; EVERYTHING KEPT TOGETHER WITH OUR UI STYLE GUIDE AND ARTBOARDS GENERATED IN INVISION FOR EASE OF TRANSITION TO THE DEVELOPERS. AT THE END OF THIS STAGE WE HAND-OFF THE UI AND VISUAL DESIGN FILES TO OUR DEVELOPERS AND CONTINUE TO SUPPORT THEM WITH OUR STAND-UP DAILY TO CHECK ON THEIR PROGRESS WITH THEIR SPRINTS. THIS PART WAS IMPORTANT TO HANDOFF TO OUR DEVELOPERS TO START THEIR SCRUM PROCESS. THEY CARRIED 1-3 WEEKS SPRINTS AND OUR DESIGNERS AND MYSELF WERE IN THE FIRST INITIAL PROCESS TO MAKE SURE THE DEVELOPERS HAD ALL ASSETS FROM OUR PROTOTYPES AND ARTBOARDS IN INVISION.

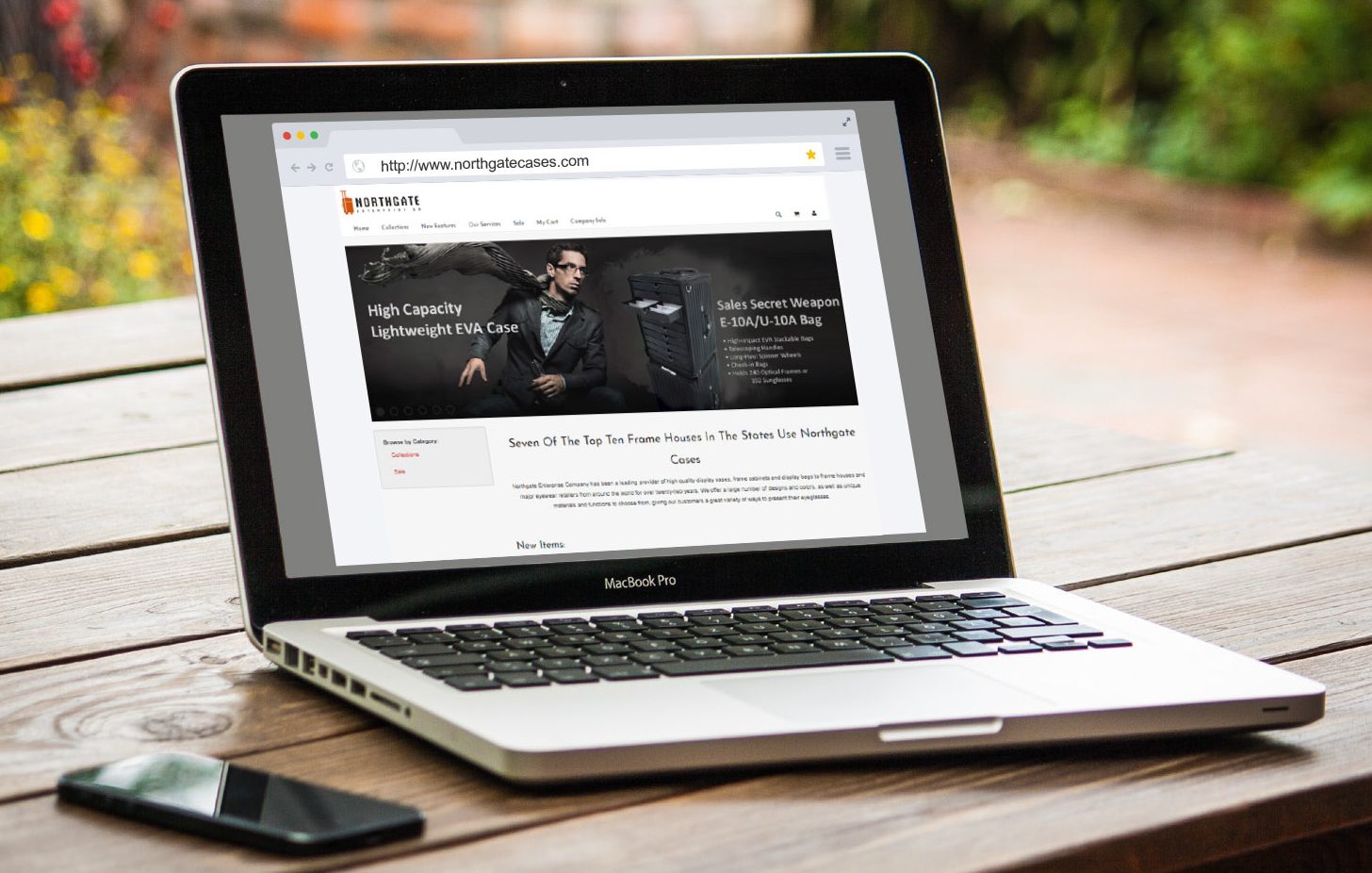
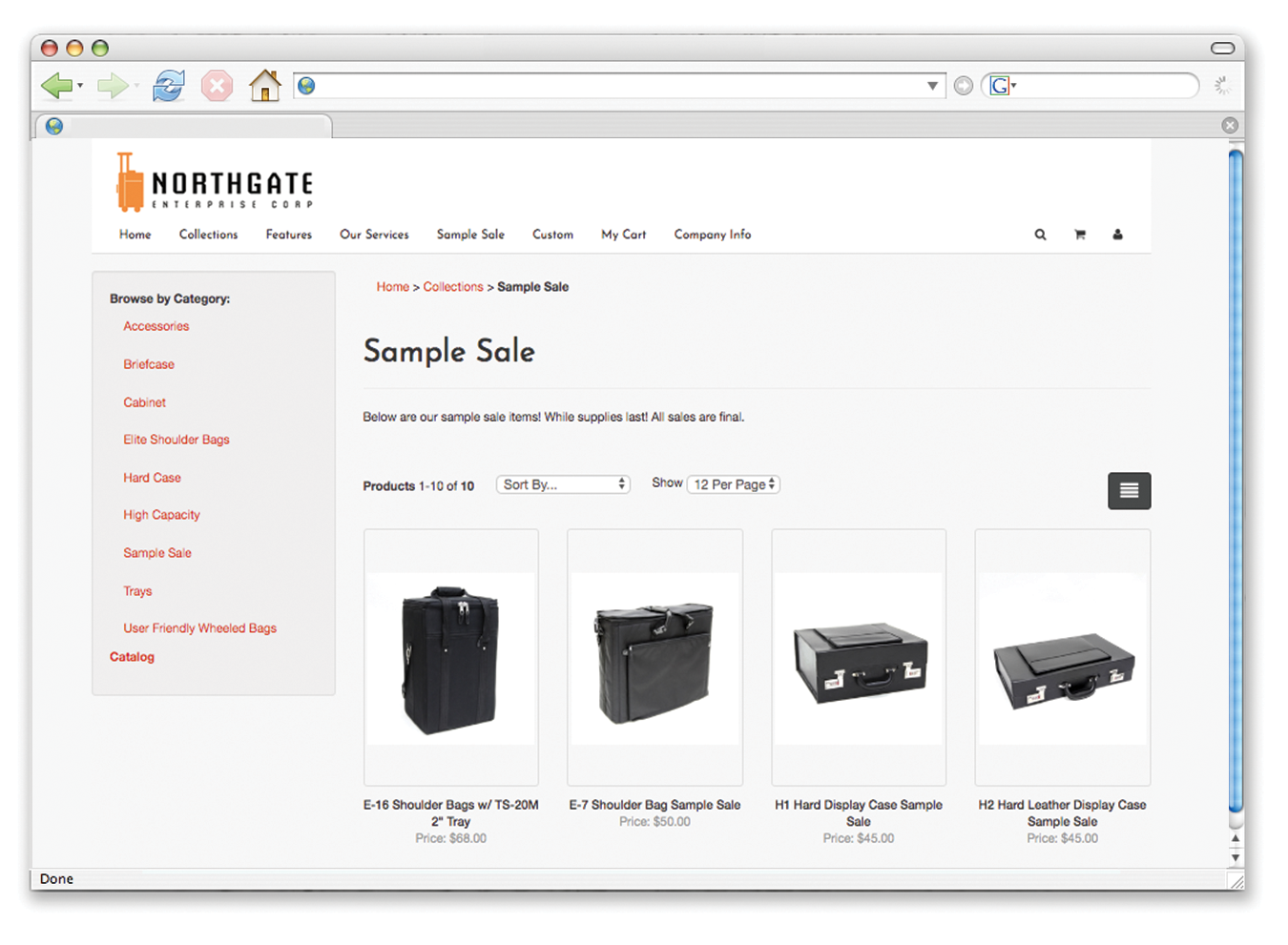
VISION 99 CORPORATION – WEBSITE UI/UX DESIGN
7. FINAL METRICS ANALYSIS: AFTER THE DEVELOPERS COMPLETED THEIR FIRST VERSION OF THE COMPLETED SITE, PRIOR LAUNCH WE VALIDATE THE DESIGN BY CHECKING WITH ANALYTIC TOOLS TO SEE IF THE SITE CAN REACH THE GOALS OF OUR USERS. WE TEST, VALIDATE AND LAUNCHED THE SITE AND WE REPEAT THE PROCESS TO ROLL OUT REVISIONS. OUR REVIEW OF USER DATA IS CRITICAL HERE TO SEE IF OUR DESIGN WORKS. WE DID THIS PART TO CHECK OUR WORK AND FINE TUNE THE FIRST VERSION SITE AND MAKE SURE EVERYTHING WORKS AS WELL AS CHECKING IF OUR NEW DESIGN SOLVED ALL USER PROBLEMS PREVIOUSLY.